Nuestra marca es nuestra identidad.
Nuestra marca es nuestra esencia y define quienes somos.
Nos sentimos orgullosos de esta identidad y de nuestra cultura, que nos ha
llevado a más de 50 años de éxito. Mientras seguimos creciendo, mantenemos
estas directrices para ayudarnos a permanecer alineados con nuestra marca
y mantener la unidad en todo lo que hacemos.
Nuestro logotipo es la principal
seña de identidad de nuestra marca.
Cuídalo bien siguiendo las normas.
Directrices Generales:
- Utilice las reglas de color.
No lo Hagas:
- No alterar el logotipo
en absoluto. - No cambiar los colores
del logotipo. - No utilizar efectos como
brillos, sombras o texturas
en el logotipo.


El logotipo de Elo se compone de la palabra Elo
y la barra del logotipo. Aunque la barra del logotipo
puede utilizarse como elemento de diseño, la palabra
Elo nunca debe aparecer sin la barra del logotipo.
Nota: La animación de nuestro logotipo que finaliza
cada uno de nuestros videos contiene el logotipo de
Elo brevemente con los dos elementos separados.
Este es el ÚNICO caso permitido.
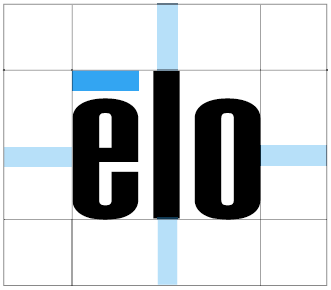
Mantenga la integridad del logotipo permitiendo el
espacio negativo, manteniendo la consistencia del logotipo.

Utilice la barra del logotipo como guía
para crear un espacio seguro alrededor
del logotipo. Nunca permita que los
elementos invadan este espacio.

Nunca imprima el logotipo con un tamaño inferior a 0,75 pulgadas y nunca muestre el logotipo con un tamaño inferior a 24 px, limitando los tamaños pequeños para casos de uso como los favicons.

Utilice el logotipo en blanco o en negro cuando se utilice con otras marcas coloridas, cuando el logotipo deba ser sutil o cuando el color de impresión sea limitado.
Evite estos errores en el logotipo.

Nunca distorsione el
logotipo estirándolo.

Nunca elimine la
barra del logotipo.

Nunca cambie los
colores del logotipo,
aunque existan
versiones anteriores.

El logotipo no debe
aparecer bajo ninguna
circunstancia con una
sombra paralela.

No utilice la barra del
logotipo azul cuando el
logotipo deba aparecer
en blanco.

En ningún caso el
logotipo debe aparecer
con un resplandor.

En ningún caso el
logotipo debe aparecer
con un contorno.

No elija nunca un color
distinto al permitido
en nuestra guía.

Nunca rote
el logotipo.

El logotipo no debe
aparecer en ningún caso
sobre un fondo azul, a
menos que se use el logo
totalmente blanco.
Cómo hacer referencia a Elo cuando no se utiliza el logotipo.
Elo
Pronunciación:
Elo | E. low | Ä
ē -ˈlō Ä
"Elo" es nuestra marca oficial.
En general, "Elo" debe usarse para referirse a
Cualquier palabra que siga inmediatamente a "Elo" debe ir en minúsculas en casi
todas las circunstancias, a menos que la palabra que sigue se refiera a un producto específico de Elo
(por ejemplo, Elo M60
"Elo Touch Solutions, Inc." es
Como nuestra entidad legal oficial, "Elo Touch Solutions, Inc." se debe usar
en toda la documentación corporativa oficial (por ejemplo, acuerdos,
documentos financieros y formularios
Elo debe aparecer como
una
sola palabra.
Evite estos errores:
ELO
Elo Touch
ELO TOUCH
Elo Touch Solutions
ELO TOUCH SOLUTIONS
Directrices Generales:
- Utilice un estilo sencillo para crear una tipografía sofisticada.
- Si Avenir no está disponible en un sistema de software concreto, utilice Arial y limítese a las cabeceras en negrita.
No lo Hagas:
- Utilizar la cursiva en el texto del título a menos que en el cuerpo del texto sea necesario el énfasis.
Avenir Next Lt Pro es nuestra tipografía principal.
Utilizamos todos los pesos, especialmente la negrita y el medio.
La mayoría de los títulos en blanco deben utilizar el Gris Oscuro, pero puede combinarse con el Azul del Logotipo.
Arial es nuestra fuente secundaria y de sistema.
Debe utilizarse para los correos electrónicos y el PowerPoint.
Usamos todos los pesos, pero teniendo en cuenta que la negrita debe usarse para
los títulos y la regular para todo el cuerpo del texto.
Nos gusta el azul. Nuestros azules son audaces,
crean profundidad y destacan.
Directrices Generales:
- Utilice Pantone o CMYK para la impresión.
- Utilice RGB y Hex para digital.
- La opacidad puede utilizarse para todos los colores sin alejarse mucho del color original.
No lo Hagas:
- Crear desconexión con los colores.
- Crear colores ligeramente alejados de la paleta.
Logotipo Elo Azul
r59g166b239
#3BA6EF
Pantone 2191C
c75m11y0k0
Directrices:
El logotipo y el texto pueden
aparecer en este color.
Puede usarse como color de fondo.
Luz
r51g165b242
#99E0FF
Pantone 304C
c35m0y2k0
Directrices:
El texto puede aparecer
en este color.
Puede utilizarse como
color de fondo.
Acento
r51g165b242
#0069ff
Pantone 285C
c90m47y0k0
Directrices:
El texto puede aparecer
sólo como un color CTA.
Puede utilizarse como
color de fondo.
Real
r0g50b160
#0032AO
Pantone 286C
c100m80y0k12
Directrices:
El texto NO se utiliza
en este color.
Puede utilizarse como
color de fondo.
Medianoche
r1g33b105
#012169
Pantone 280C
c100m85y0k39
Directrices:
El texto NO se utiliza
en este color.
Puede utilizarse como
color de fondo.
Directrices Generales:
- Utilice Pantone o CMYK
para la impresión. - Utilice RGB y Hex para digital.
- La opacidad puede utilizarse para todos los colores sin alejarse mucho del color original.
No lo Hagas:
- Crear desconexión con los colores.
- Crear colores ligeramente alejados de la paleta.
Colores adicionales para todas las necesidades.
Gris Oscuro
r51g65b58
#33353A
Pantone 447C
c70m57y63k65
Gris Azulado
r74g62b89
#4A4E59
Pantone 4129C
c73m53y16k20
Gris Medio
r149g152b159
#95989F
Pantone Cool Gray 7 C
c38m29y24k5
Gris Frío
r224g227b234
#E0E3EA
c5m3y0k0
Gris Claro
r238g241b247
#EEF1F7
c6m4y2k0
Para la interfaz de usuario de la aplicación y otros usos limitados y matizados,
se puede utilizar la paleta de colores de acento.
Verde de la
interfaz de usuario
r85g177b114
#55B172
c64m3y68k1
Amarillo de la
interfaz de usuario
r251g196b95
#FBC45F
c2m22y68k1
Rojo de la
interfaz de usuario
r240m72y42k0
#F0606C
c1m72y42k0
Cian de la
interfaz de usuario
c60m0y17k0
#31CDCE
c60m0y17k0
Negro
r238g241b247
#000000
c6m4y2k0
Blanco
r238g241b247
#ffffff
c6m4y2k0
Directrices Generales:
- Utilice Pantone o CMYK
para la impresión. - Utilice RGB y Hex para digital.
No lo Hagas:
- Crear desconexión con los colores.
- Crear colores ligeramente alejados de la paleta.
Negro
r238g241b247
#000000
c6m4y2k0
Blanco
r238g241b247
#ffffff
c6m4y2k0
Usamos los degradados para crear profundidad. Utilizar como fondos de forma liberal.
Logotipo Azul / Acento
Logotipo Azul / Acento / Real
Acento / Real / Medianoche
Luz / Logotipo Azul / Acento /
Real / Medianoche
Directrices Generales:
- Utilice Pantone o CMYK
para la impresión. - Utilice RGB y Hex para digital.
No lo Hagas:
- Crear desconexión con los colores.
- Crear colores ligeramente alejados de la paleta.
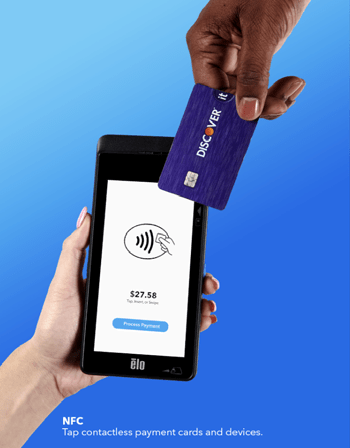
Ejemplo: